Evolving a design language
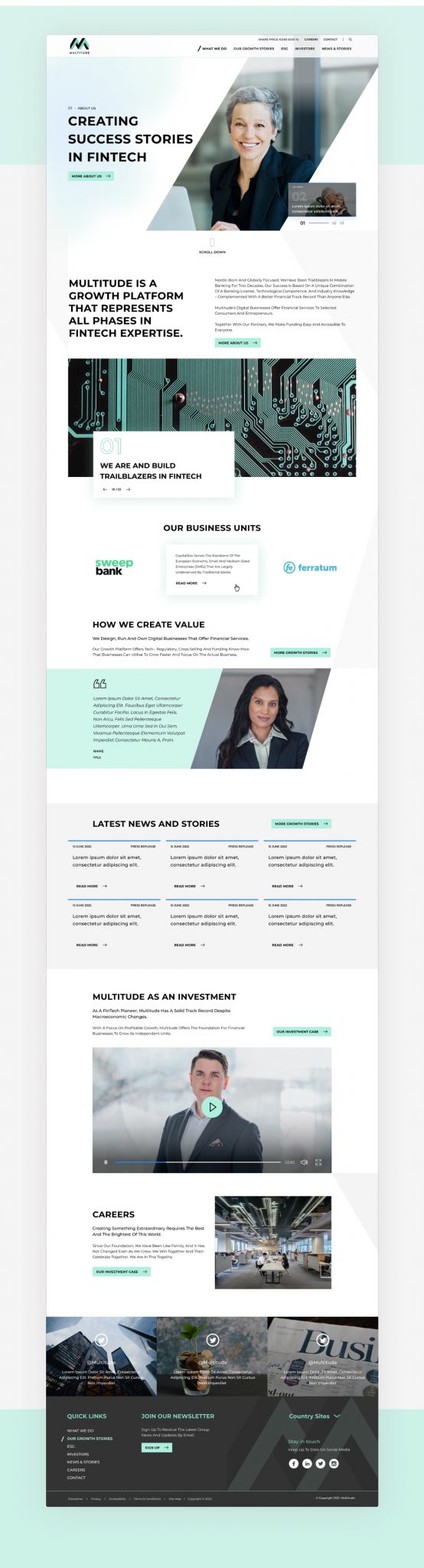
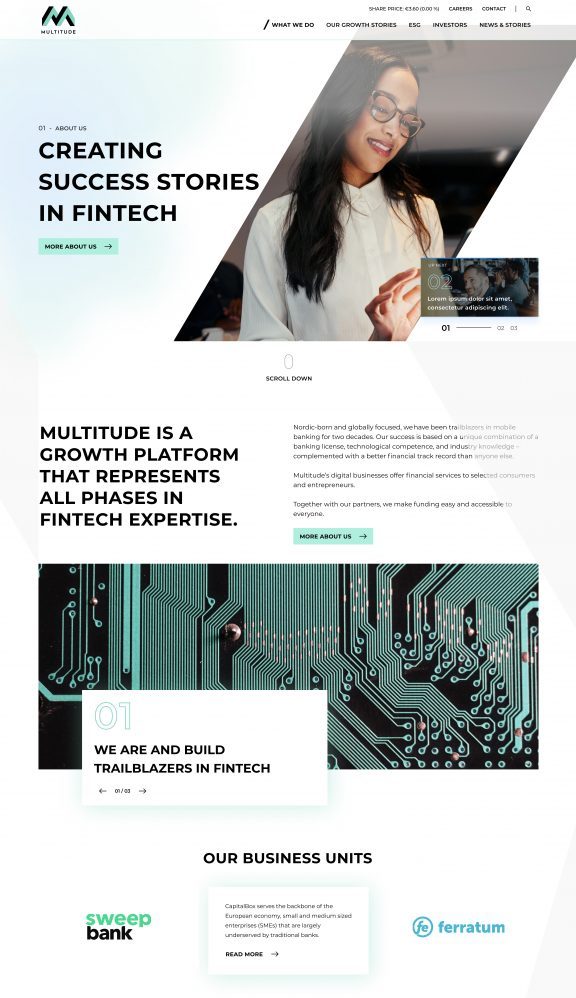
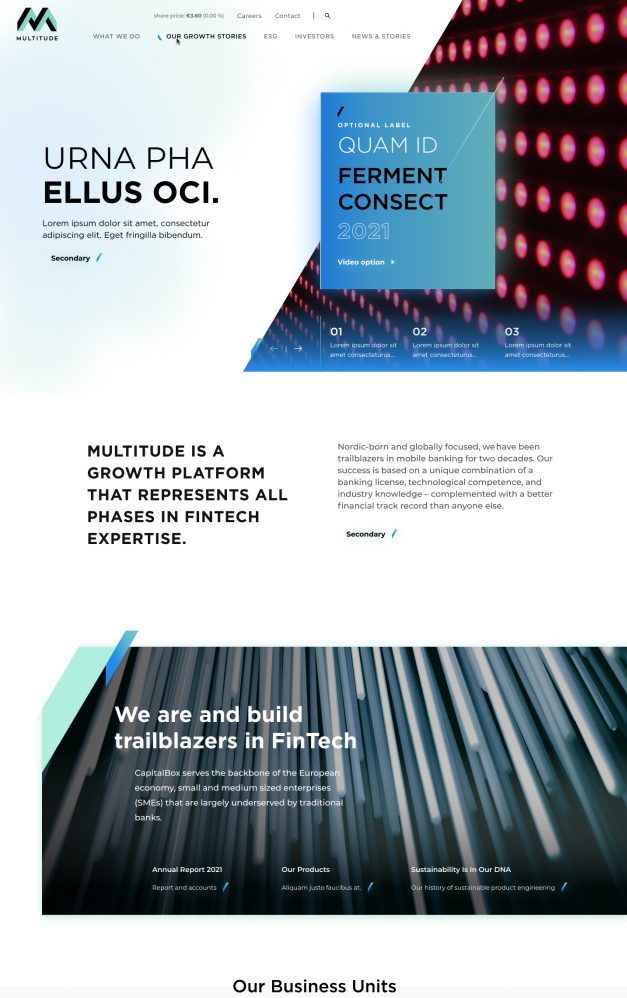
The Multitude.com website is technically outdated. It is built on old, slow and inflexible CMS that is not supporting needs of modern digital company. The Multitude frontend has experienced 3 separate face lifts that has created inconsistencies in both the visual and written storytelling.
Task
Create a design language based on new brand guides, making it more modern and more attractive to their target audience groups.